Плагин Bit Virtuemart Product Badges

- Плагин Bit Virtuemart Product Badges Free
- Плагин Bit Virtuemart Product Badges Скачать
- Плагин Bit Virtuemart Product Badges Download

Jul 7, 2013 - Да плагин то что нужно, но здесь есть момент. Он выводится при помощи глобальных переменных, а если на хосте это вырублено.
Данная статья является логическим продолжением. Плюсы использования плагина по сравнению с ручным добавлением нового поля в админ.
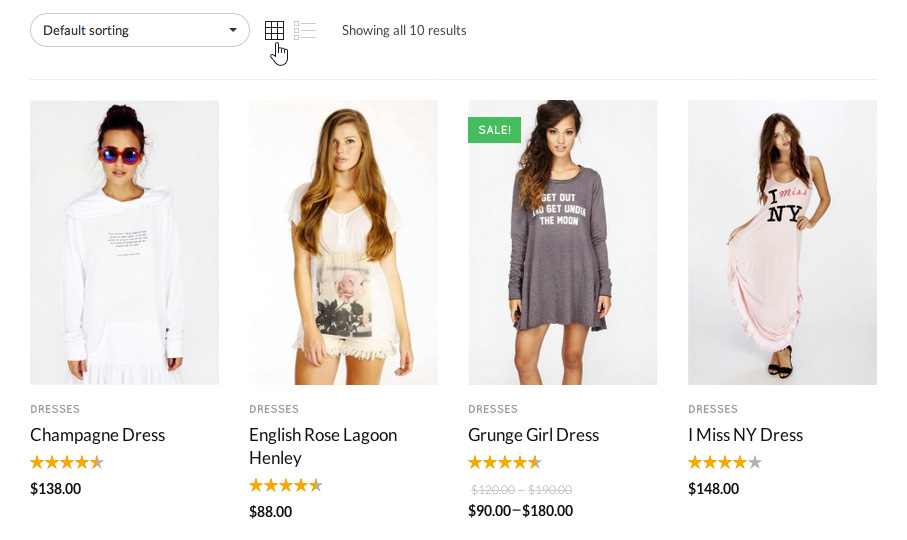
Панели:. простота использования. автоматизация. сохранность данных при обновлении virtuemart Плагин BIT Virtuemart Product Badges позволяет выводить любые картинки(новинка, скидка, хит и т.д.) на:. Новых товарах. Есть возможность указать в течении какого времени после создания или последнего редактирования товар считается новым. По истечении данного срока картинка автоматически убирается.
Плагин BIT Virtuemart Product Badges позволяет выводить любые картинки(новинка. Совместимость: joomla 3, joomla 2.5; virtuemart 3, virtuemart 2. Пагинация в VirtueMart 2.0. Плагин VirtueMart Zoom. Нужна помощь с настройкой плагина BIT VirtueMart Product Badges. BIT Virtuemart Product Badges v3.0.2 - Р. Вот последняя версия плагина BIT Virtuemart Product Badges v3.0.2.
Рекомендуемых товарах. Товарах со скидкой. Лидерах продаж. Можно указать минимальное количество продаж, после которого товар считается лидером. Произвольных товарах. Любая картинка может выводиться на произвольных товарах, достаточно через запятую указать их id.
Товарах из определенной категории. Можно отметить все товары любых категорий, достаточно указать через запятую их id. Для вывода можно использовать картинки по умолчанию, либо загрузить неограниченное количество своих. Положение наложенной картинки регулируется в настройках плагина в админ панели. Установка плагина стандартна - через менеджер расширений. После установки в менеджере плагинов находим System - BIT Virtuemart Product Badges.
Заходим в плагин, активируем и настраиваем. Все настройки русифицированны и интуитивно понятны, поэтому здесь проблем возникнуть не должно. Загрузить собственные картинки можно в папку plugins/system/bitvmproductbadges/bitvmbadges/img и они появятся в выпадающем списке в поле Изображение ярлыка. Чтобы картинки появились на страницах категорий, товаров и т.д. Нужно внести ряд простых правод в шаблоны. Для отображения на странице категорий В файле components/comvirtuemart/views/category/tmpl/default.php сразу после. Декабрь 13, 2013 at 14:18 Плагин классный но обнаружил одну проблему, когда я назначаю скидку добавляться картинка, но когда потом снимаю в карточке товара все нормально но скидка не снимается.
Смотрел в базе данных таблица mobvirtuemartproductprices колонка productdiscountid если ее значение NULL то скидка не видна если один например то да но когда я скидку снимаю то в ячейку прописывается не NULL а 0 тогда какбы скидка есть и светиться на товаре и убрать ее можно только удалив нол. Был ли у когото такой прикол?
2.5.16 virtuemart 2.0.24a. Март 21, 2015 at 22:30 Здравствуйте. Сегодня купил модуль. Не могу настроить вывод картинок на главной странице. Вроде никаких модулей для неё не устанавливал сам.
Плагин Bit Virtuemart Product Badges Free
Но по умолчанию, как я понял, на главную страницу выводит товары модуль: популярное, скупаемоемое и т.д. (VM - Featured products).
Я почитал, нашел похожую проблему (Михаил 2 ноя. 2014), но я не могу найти такой папки с таким(похожим модулем). Максимально приближенное к этому templatesшаблонhtmlmodvirtuemartproduct если смотреть в файле, как описано у Вас: templatesшаблонhtmlcomvirtuemartvirtuemartdefaultproducts.php там строка только такая. Апрель 3, 2015 at 22:59 Добрый вечер. Купил только что плагин, но что-то не так: 1. /modules/modvirtuemartproduct/tmpl/default.php - такой файл есть, но тех значений, после которых необходимо вставить нет.
Плагин Bit Virtuemart Product Badges Скачать
Также файл Default есть и в шаблон/html/comvirtuemart/productdetails, но также нет таких значений, после которых необходимо вставить. До /modules/modvirtuemartproduct/tmpl/default.php все вставил (1 и 2 пункт, но ни на странице ни в карточке товара ничего не появилось. Заранее спасибо за ответ.
Плагин Bit Virtuemart Product Badges Download
Май 31, 2015 at 17:56 Здравствуйте. Так и не удалось заставить нормально работать этот плагин на сайте. Оказалось после установки плагина появился конфликт jquery и mootools.
Установка плагина jQuery Easy не помогла. Если отключить mootools, то картинки 'скидка' и 'новинка' выводятся, но виртуемарт использует mootools для открытия увеличенного изображения товара в модальном окне, и после отключения просто открывает изображение в новой вкладке, что не айс. Подключение noConflict; не помогло, хотя, я ни силен в этом и скорей всего что то делаю не правильно. Может быть есть решение как избежать конфликта jquery и mootools при использовании этого плагина? Может в самом bitvmproductbadges.php есть возможность прописать noConflict;, с заменой $ на jquery?
Ранее на сайте уже была статья про плагин, который позволяет выводить ярлыки на товарах. Он по-прежнему работает, но есть некоторые проблемы, которые решены в новом плагине VM Label. Преимущества VM Label. Код вывода ярлыков находится в подмакете (шаблоны в папке /comvirtuemart/sublayouts/), что позволяет удобно их редактировать и использовать на любой странице сайта. Точно так же выводятся цены, наличие товара и некоторые другие элементы, вид которых одинаков на любой странице магазина.
2 вида ярлыков - текстовый и ярлык в виде картинки. Мультиязычность для текстовых ярлыков. Не создает дополнительной нагрузки на сайт. BIT Virtuemart Product Badges, например, при большом количестве товаров в категории создает довольно серьезную дополнительную нагрузку. Установка и настройка Для установки распакуйте архив, скопируйте файл vmlabel.php в папку /components/comvirtuemart/sublayouts/ и стандартный способом через Менеджер расширений установите плагин. После установки переходим в Менеджере плагинов к настройкам плагина VM Label. Можно вывести ярлык для новых, рекомендуемых, товаров со скидкой, выделенных товаров и категорий.
Доступно 2 вида ярлыков - текстовый и в виде картинки. Для добавления своих картинок загрузите их в папку /plugins/system/vmlabel/img/. После этого их можно будет выбрать в настройках.
Для редактирования текстового ярлыка создайте новую языковую константу в Расширения Менеджер языков Переопределение констант.





